Leaflet 教程
这里的每个教程都包含详细的代码说明,所以即使对于初学 JavaScript 的开发人员来说也很容易。
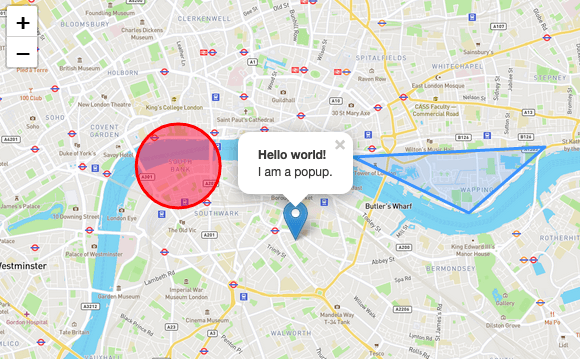
Leaflet 快速入门指南
一个简单的快速入门指南,可帮助你快速入门 Leaflet 的基础知识,包括在页面上设置 Leaflet 地图(使用 Mapbox 瓦片图层)、使用标记、折线和弹出窗口,以及处理事件。
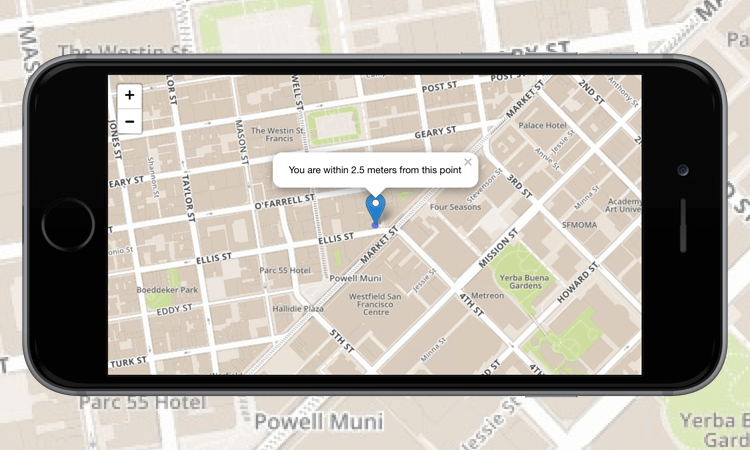
在移动端使用 Leaflet
在本教程中,你将学习如何为 iPhone、iPad 或 Android 手机等移动设备创建一个全屏地图,以及如何轻松检测和使用当前的用户位置。
使用带有自定义图标的标记(Marker)
在本教程中,你将学习如何轻松定义你自己的图标并放在地图上作为标记使用。
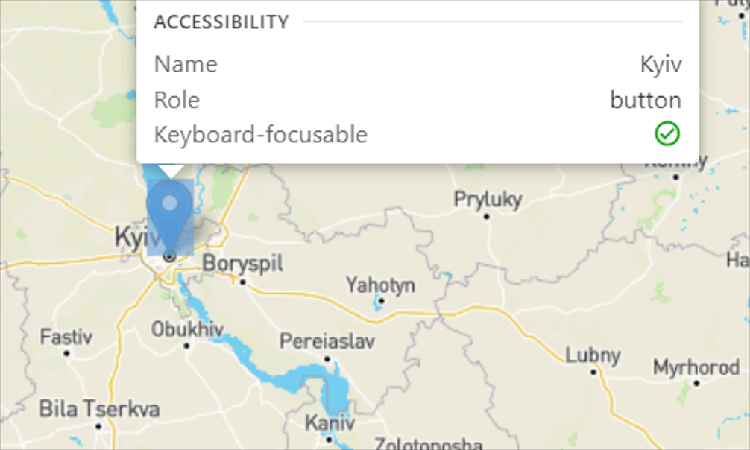
无障碍地图
一个基础的 Leaflet 无障碍指南,它能够让残障人士也能够使用你的地图。
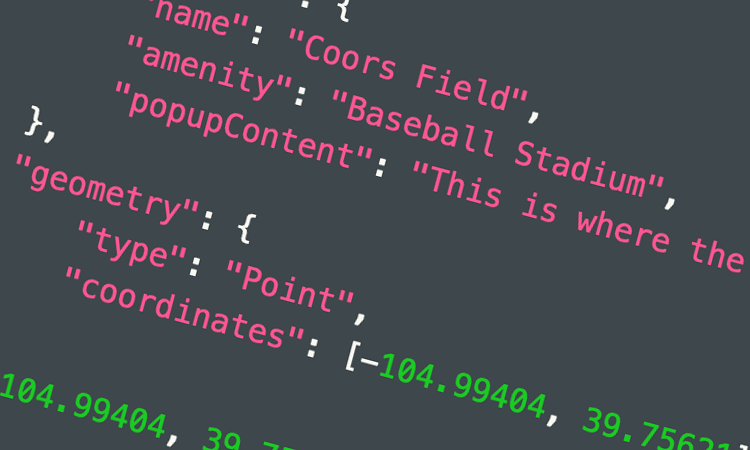
在 Leaflet 中使用 GeoJSON
在本教程中,你将学习如何创建并与由 GeoJSON 对象创建的矢量地图进行交互。
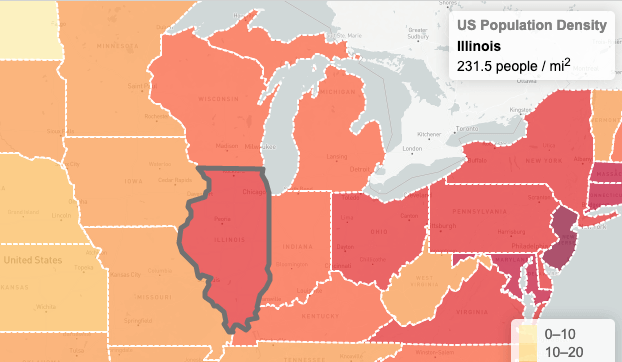
互动式 choropleth 地图
一个使用 GeoJSON 和一些自定义控件创建美国各州人口密度的彩色交互式 choropleth map 的研究案例。 通常新闻网站会喜欢这个。
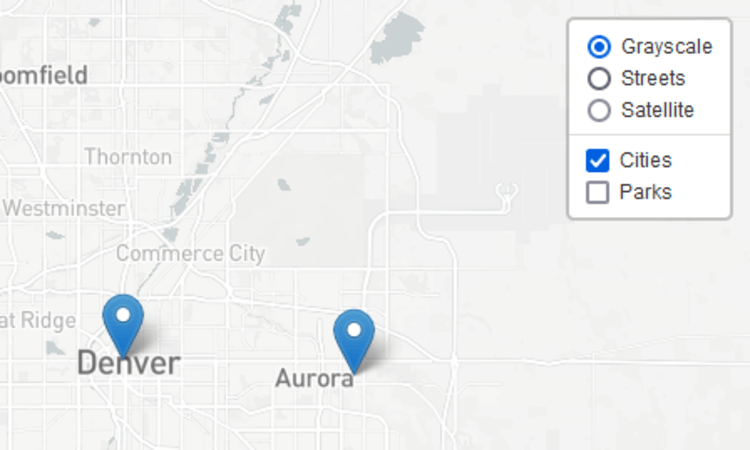
Layer Groups 和 Layers Control
这是一个有关如何管理图层组和使用图层切换控件的教程。
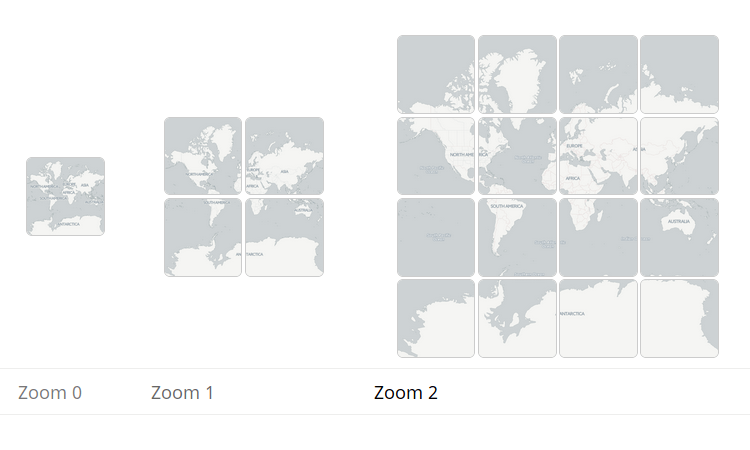
Zoom levels 缩放比例
更深入地了解地图的缩放比例。
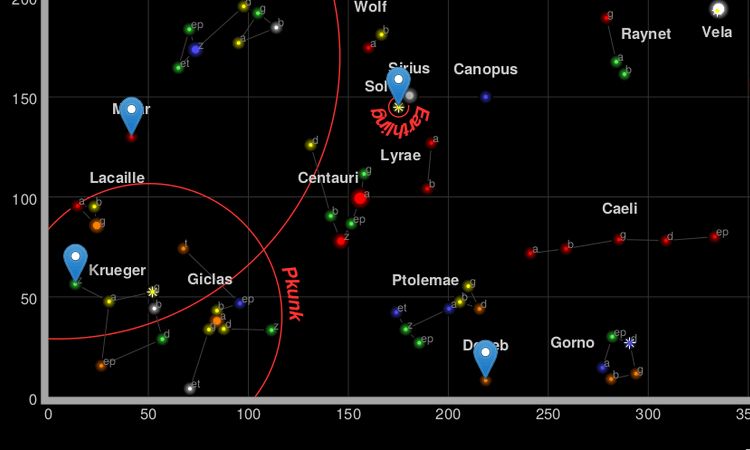
Non-geographical maps
L.CRS.Simple 的入门教程,介绍如何制作一个没有 “latitude” 和 “longitude” 概念的地图。
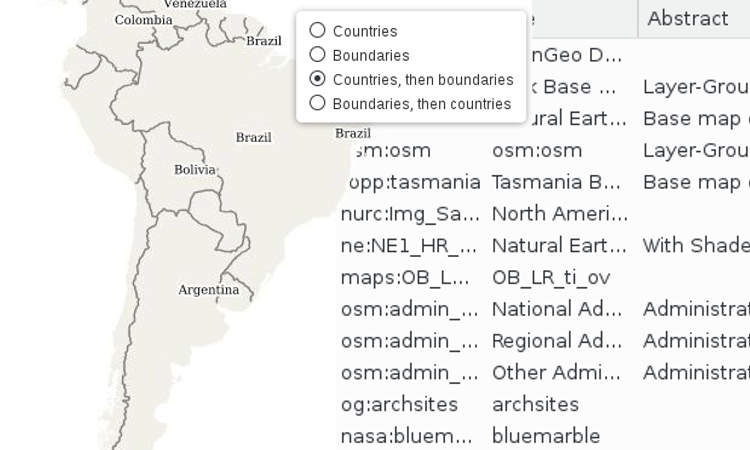
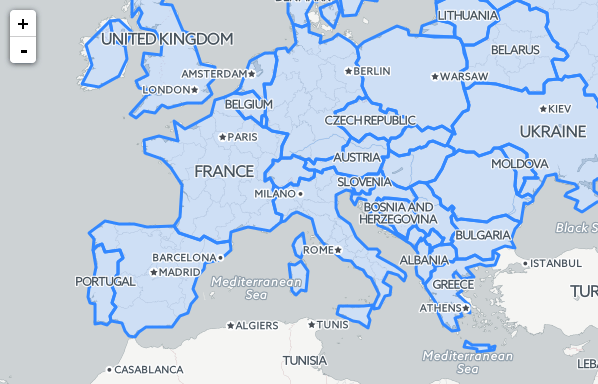
WMS 和 TMS
如何与专业 GIS 软件的 WMS 和 TMS 服务整合。
使用 map panes
默认的 map panes 如何在图层顶部显示 overlay,以及如何覆盖它。
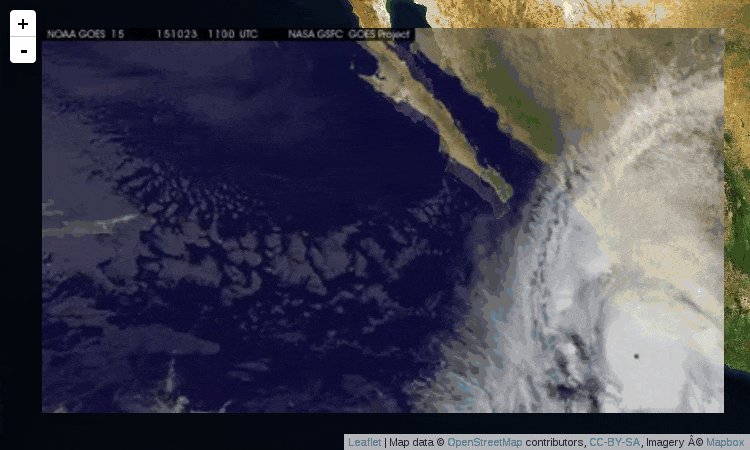
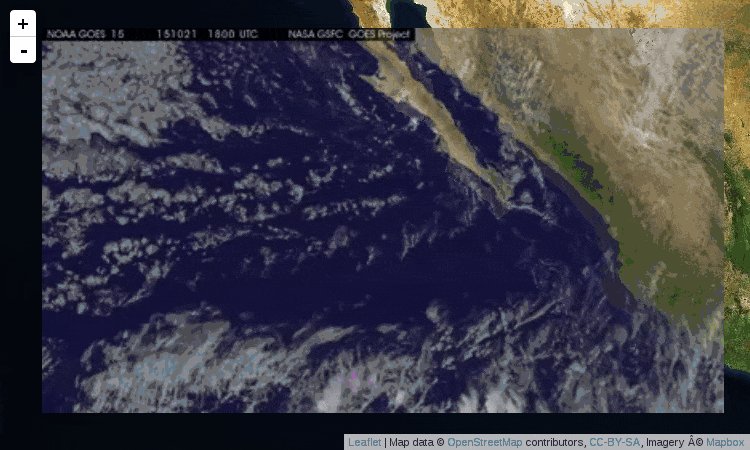
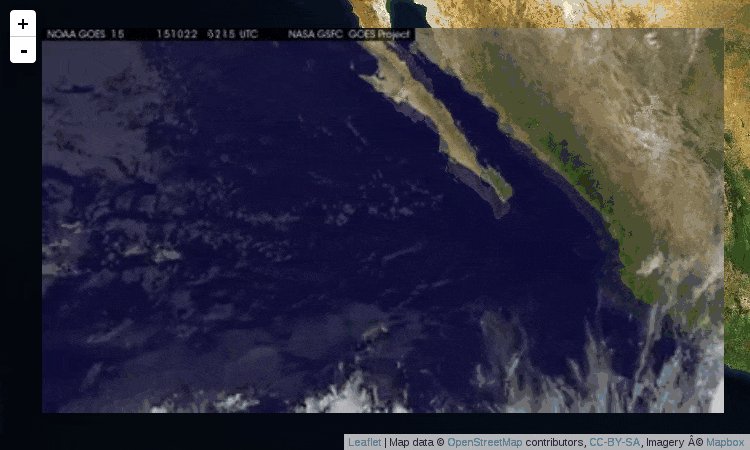
Overlays: Image, Video, SVG
Leaflet 可以帮助你在地图上的某处显示图片、视频和 SVG 元素。
以下教程介绍了如何为 Leaflet 创建插件,仅适用于具有 JavaScript 经验的开发人员:
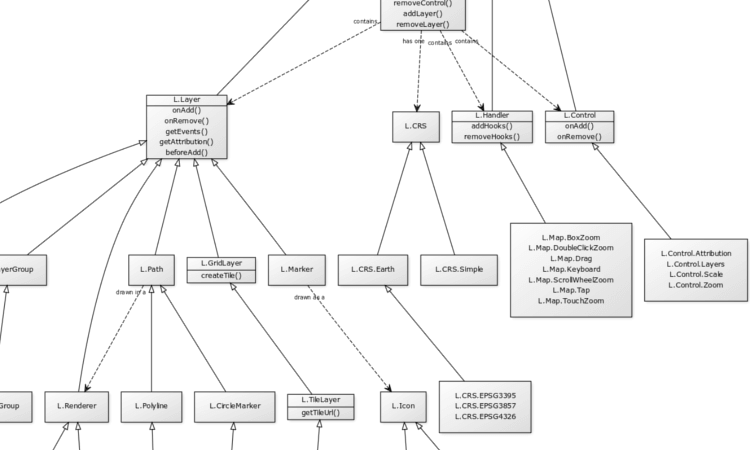
扩展 Leaflet: Class Theory
Leaflet 的类、类继承和约定的概述。
扩展 Leaflet: Layers
如何使用特定的入口点来扩展图层或创建新的图层。
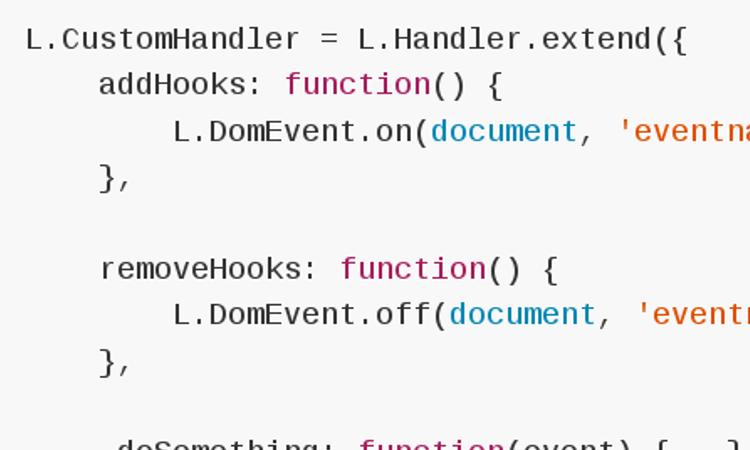
扩展 Leaflet: Handlers and Controls
如何扩展或创建 non-layers。